
I’m Dan Wood, and I’ve been writing Mac software since the Mac’s early days.
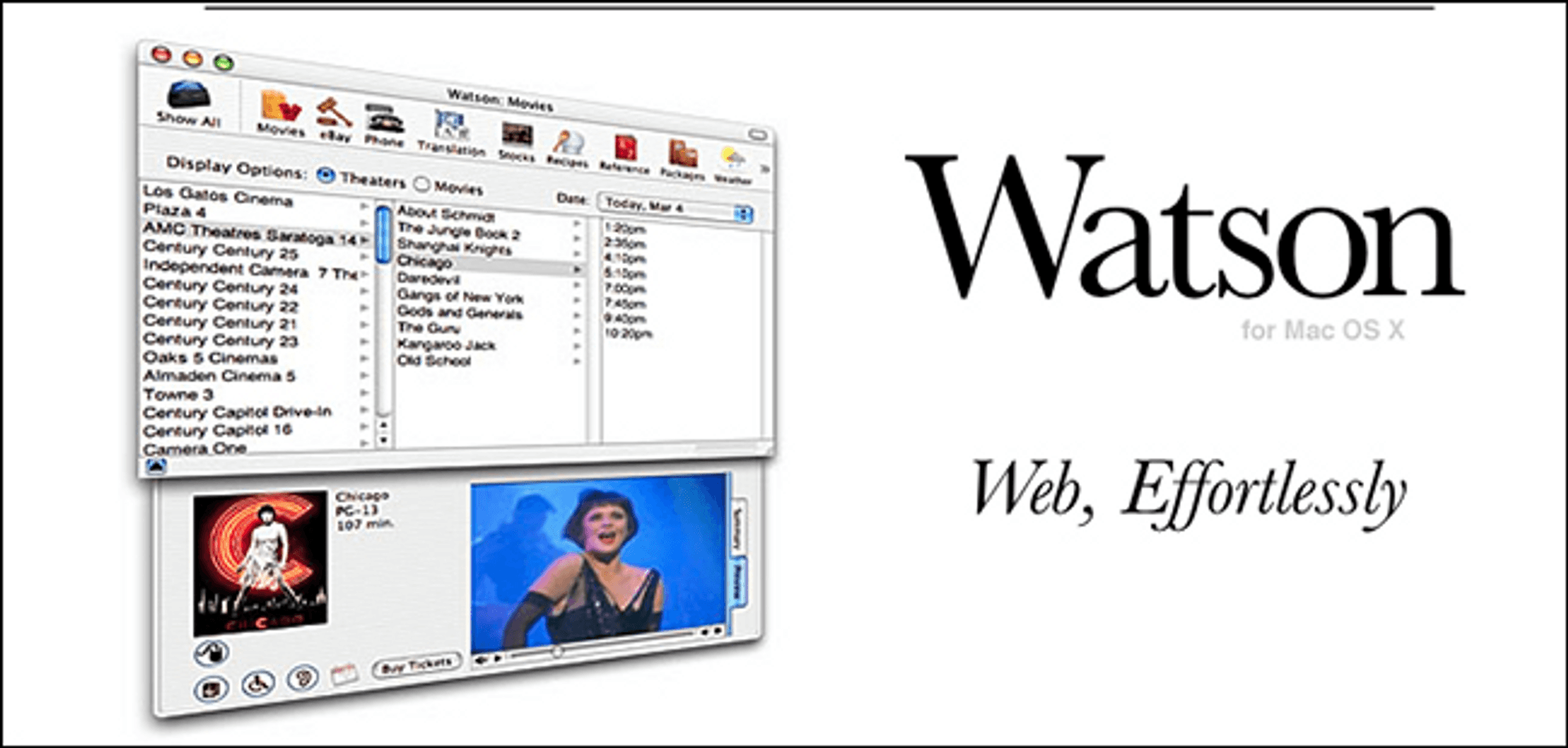
Many years ago I created the award-winning app “Watson” because I wasn’t content with the status quo of having to go to websites for common tasks like looking up the weather, shopping, or checking on your stocks. I wanted these services at my fingertips, in a Mac interface!


Later, I created Sandvox because I wanted a native, Mac-like way to build websites.
Now I’m at it again, building Remotion so that remote teams can have a native, smooth, Mac-like experience when connecting with their teammates online.
Given all that, it probably won't surprise you to hear me say: I wish more people built native instead of going the Electron route. Here's why I think native software is worth it.
The case for native: performance and that just-right feel.
The strength of macOS is the consistency of all its apps working together seamlessly. By building natively, we can be part of that consistency. Native lets us build an app that feels right at home on macOS, rather than reflecting the average of every platform and feeling right on none of them.


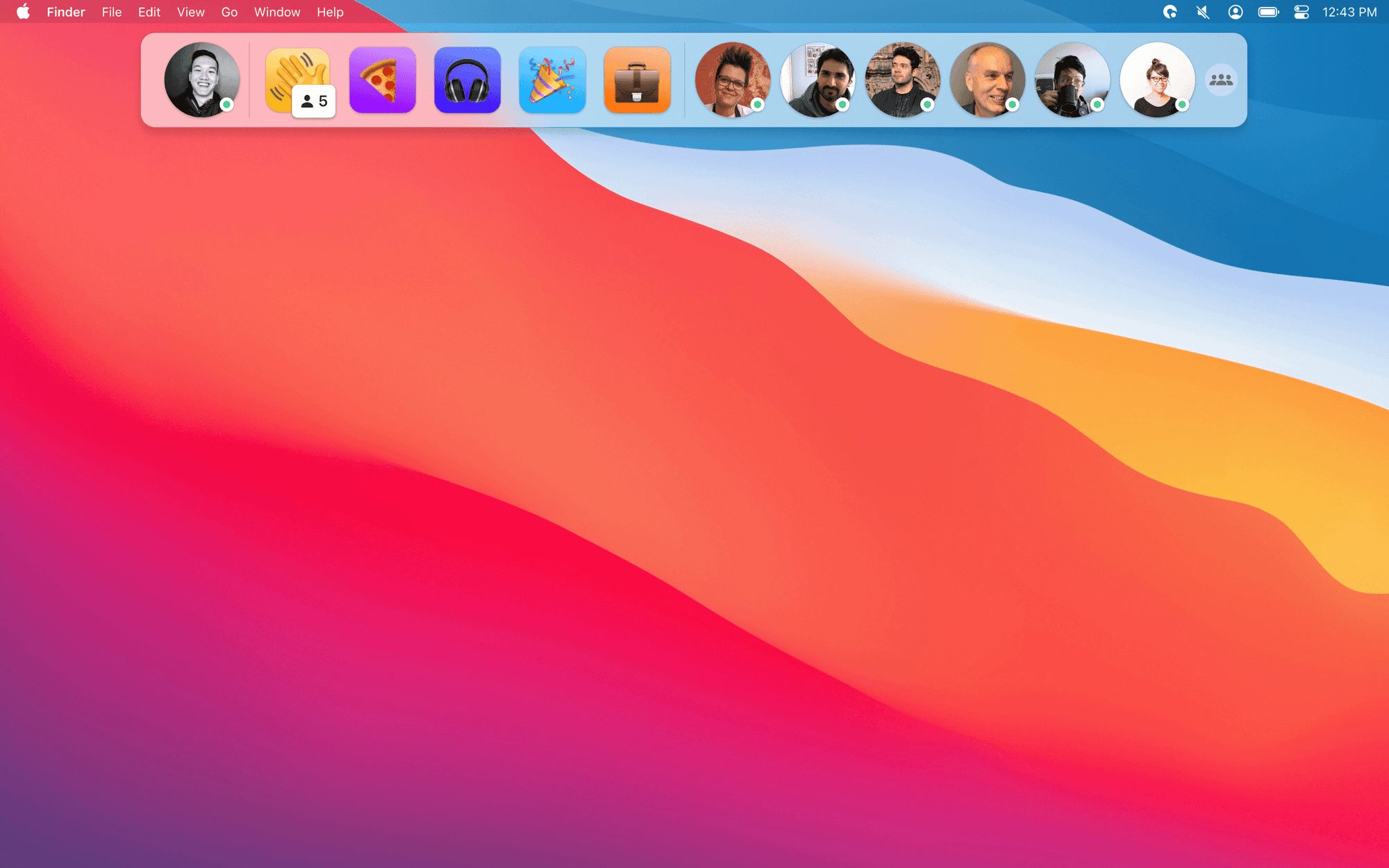
The Remotion dock, right at home on your macOS desktop.
There are a lot of cross-platform approaches out there that attempt to feel native, but they don't. Electron, the most popular one, is essentially a wrapper around a web page. Electron comes with all the baggage of a web browser, including bloated app bundles and RAM usage.
On macOS, you can lean on Apple's Cocoa framework to provide nearly everything you need, in an efficient way that's opinionated as to how apps, the operating system, and hardware work together to serve the user.
With Cocoa, you get to take advantage of the OS and its hardware. With Electron, it often takes months or years to get support for the latest OS and hardware capabilities.
A few of the benefits of native apps:
They feel right at home on the operating system
Native Mac apps build on components that fit seamlessly into the OS. In Remotion, this means everything from the "clickiness" of the buttons, to dark/light mode, to the transparency of our dock, to the contextual menus, to the weight of scrolling and the way the shadows look—behaves like you expect it would on macOS. This makes using our app much more intuitive.
Beyond the code itself, building natively is opting into conventions and guidelines from Apple and the community, who sweat the details about everything. Ultimately, the goal is for you to forget the app is there and just focus on your work.
Thinking outside the box
Not all desktop software should fit neatly into a web browser. Direct access to the OS unlocks our creativity to try and rethink things like how our status item works (shows teammates when you hide the dock), or how to get out of the way of user clicks with features like shift click.
RAM Performance
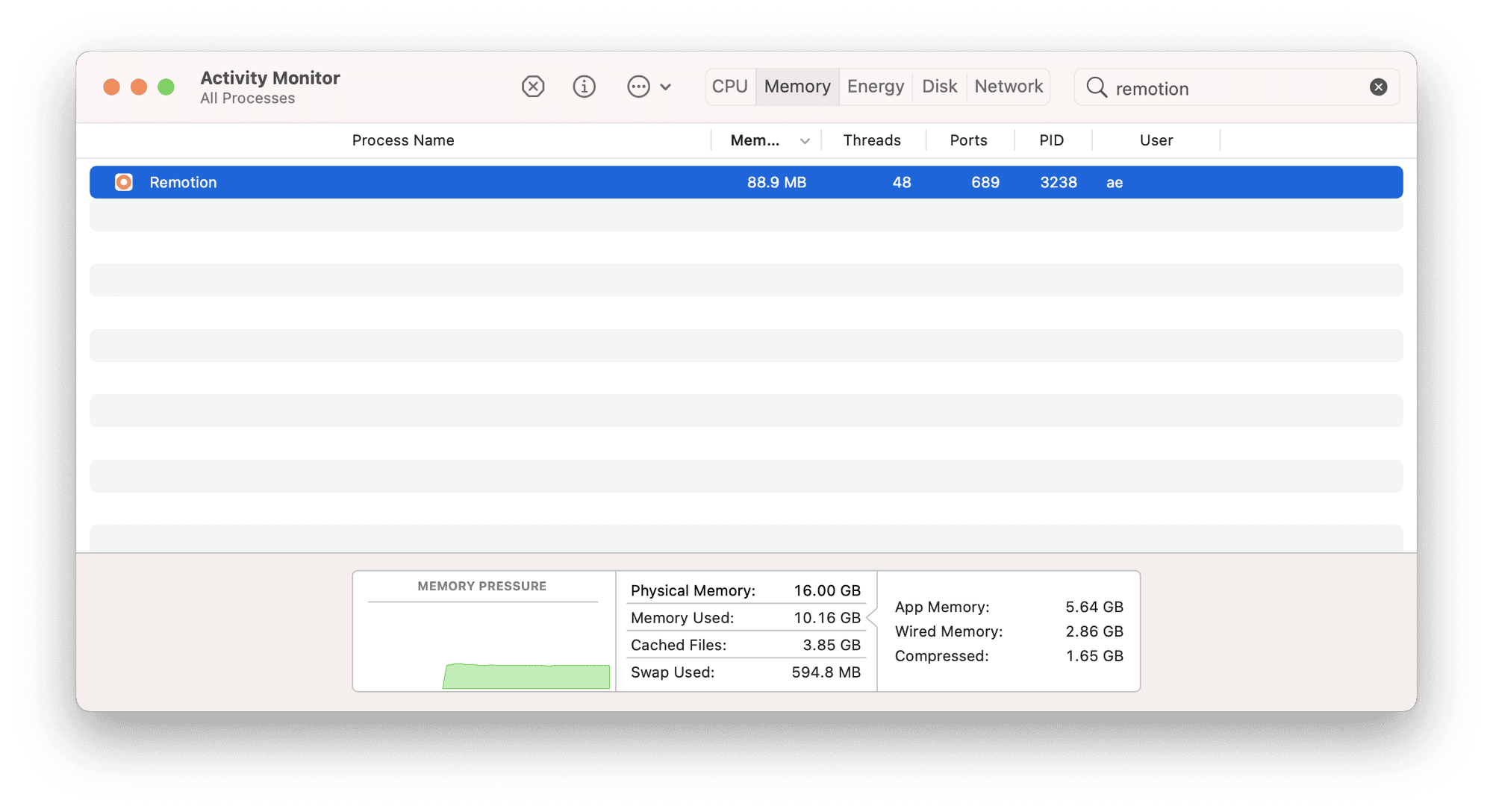
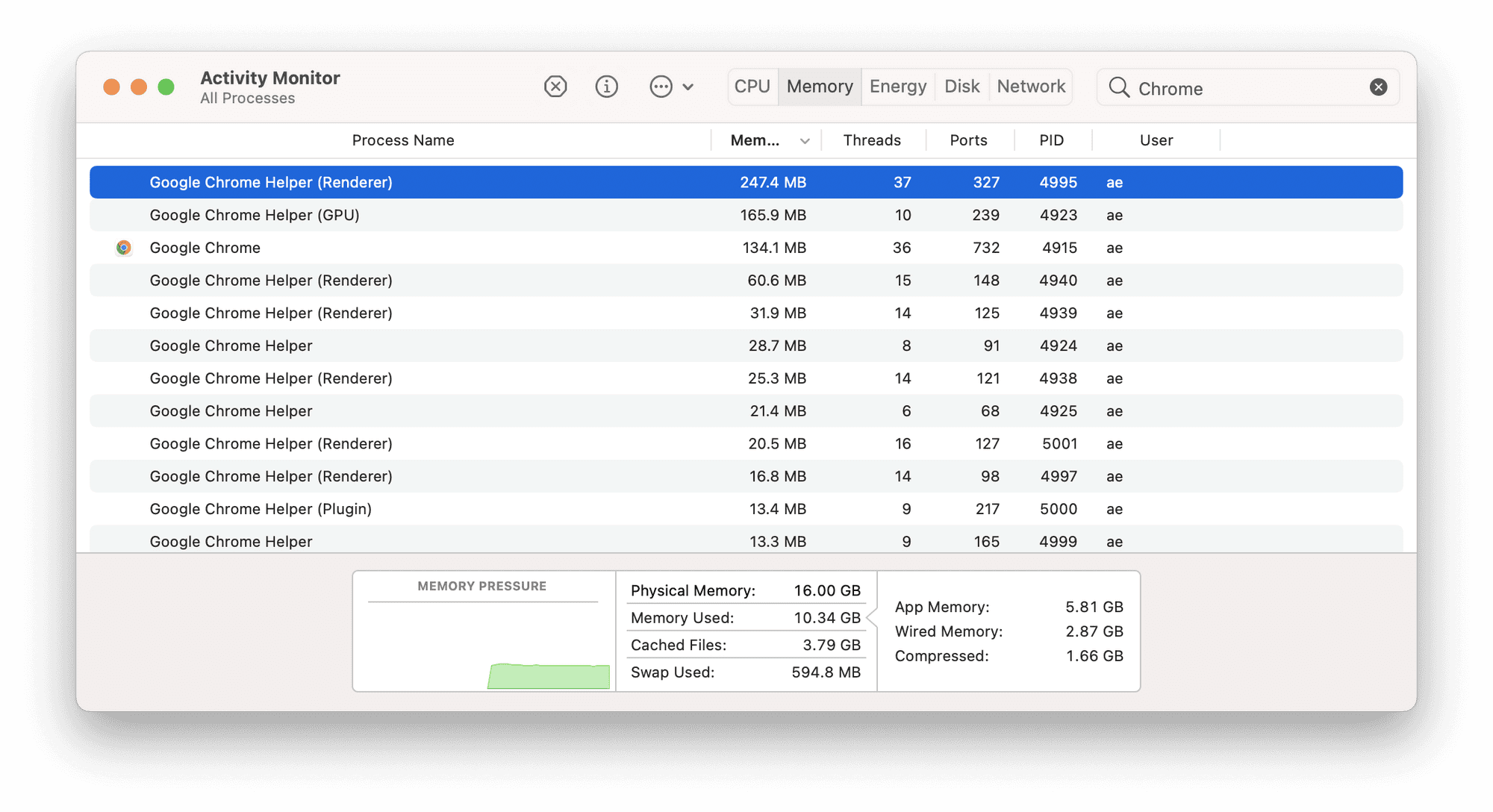
With Electron apps, we talk about using "as little as 200 MB" of RAM, and 500 MB isn't out of the ordinary. Native apps can use just tens of MB. Don't be surprised if your browser-based video call reaches a gigabyte of RAM usage!


Remotion vs. Google Meet memory usage during a 2-person video call


CPU usage
Our in-call experience uses much less of your CPU than web-based apps like Google Meet. Native apps can take advantage of first-class delegation to the GPU using Metal, Apple's low-level GPU API. As a result: an app doesn't drain your battery life.
Bundle size
A 30mb download vs. what would likely be ~100mb for Electron-based alternatives.
Better AV quality thanks to direct access to low-level hardware and device APIs
With Electron, you have a lot of great work done by Chromium contributors out of the box. However, it's difficult to push past the limits of Chromium because you have to learn, develop and build your own forks of major libraries. On the other hand, natively you can access hardware and device APIs unencumbered.
The case against native: it's hard.
I and my team at Remotion are big fans of native apps, but we acknowledge that there are serious tradeoffs to weigh if you're considering building native. Here are the main ones for us:
First and most obvious: you'll only have a macOS app.
You'll then have to build a separate Windows app (and Linux app). We feel this pain most days when we have to turn away interested beta testers who are on Windows.
There is a silver lining here: if you plan to eventually build a mobile app, building a macOS app gives you a head start on building for iOS. With Mac Catalyst, some apps can even share code with iPad apps, and this functionality will only continue getting better.
The macOS developer community is mighty, passionate, but small.
We're talking much, much smaller than the the community of web and Javascript developers at large. This means there are fewer libraries, fewer places to ask for help, and that it's harder to reference others' experiences.
There are many ways being among the few building a native app has made things difficult for our team. One example—implementing our emoji picker. If you're building a web app and you need an emoji picker, you can start out by choosing from a few well-used libraries with many contributors. When we needed to add one to Remotion on macOS, we had to start from scratch. Then we wanted to add emoji search: What would have been one-liner with a mature JS library had to be a custom implementation in native Swift!
Similarly, commonly-used services like Google's Firebase have out of the box support for web and JS, but not macOS. You take a risk to use them for macOS, and you'll probably have to do some jerry-rigging of their iOS library to make everything work in the process. These kinds of problem come up all the time.
There is less developer tooling.
Given the smaller number of macOS developers out there, there is a lack of macOS-focused developer tooling beyond the great tools Apple provides. For example, many build pipeline tools exist for iOS, but don't add support for macOS.
Native desktop frameworks also aren't invested in by Apple with the same amount of urgency they give mobile. That means that macOS developers are generally stuck with pre-mobile or cloud era tooling.
It's difficult to hire macOS developers.
When it's time to grow the team, it's much harder to find great teammates. It's also a less diverse talent pool, with fewer college grads—typically an important source for talent as a company scales. This leads many companies that start on macOS to become more and more web-focused. It's something our cofounder Alexander saw happen when he was at Dropbox.
Why native is the right choice for Remotion (and any app that's open for >30 minutes a day)
All things considered, we believe native is the best choice for Remotion and our users on macOS. We thought long and hard about the tradeoffs we outlined above. Candidly, we still go back and forth about it sometimes, and we expect to reach a different conclusion for Windows & Linux. We knew that choosing native was signing up for a potentially painful journey and delayed gratification.
We chose to do it anyway.
Why? Because we think of Remotion not as a destination you open and close, but as a permanent operating system upgrade that puts your team right on your desktop. The success of our app—its ability to create a sense of presence of your team—relies on our users loving keeping it up all day.


My teammates coworking in Remotion
That means the benefits that building a native app brings are critical for us. Our app feeling at home on the OS, a low memory and CPU footprint, and being able to use everything the device offers to make AV quality great, all make a huge difference when your app is meant to be always-on.
We regularly hear from our users that they stick around in Remotion because it's lightweight and "just feels better" than other virtual offices or video call apps. That sentiment is hard to quantify, but stems from all the ways our app feels consistent with macOS. We make it worth it to give Remotion valuable real estate on your desktop by making it look, feel, and perform like it belongs there.
If you're willing and able to put in the work, macOS apps can reach a quality of experience that's simply not possible with cross-platform frameworks. I think the extra effort is worth it.
If you love native apps, we want to build with you.
I get the warm fuzzies every time I download a native app. If you do too, my team would love to connect with you.
We want to build community with other macOS developers as we build Remotion, and we're excited to share more of what we've learned along the way. What's most helpful for us to blog about? Unit testing? UI components? Let us know @remotionco on Twitter.
We're only beginning to scratch the surface of what we can do on macOS, and the quality of other macOS apps out there is humbling. If you're a macOS fan, I'd love for you to check out Remotion and let us know what you think.
